Pre-requisite: EC2 instance
Git: HTTPS: https://github.com/narkhedeakshay26/react_django_demo_app.git
SSH: git@github.com:narkhedeakshay26/react_django_demo_app.git
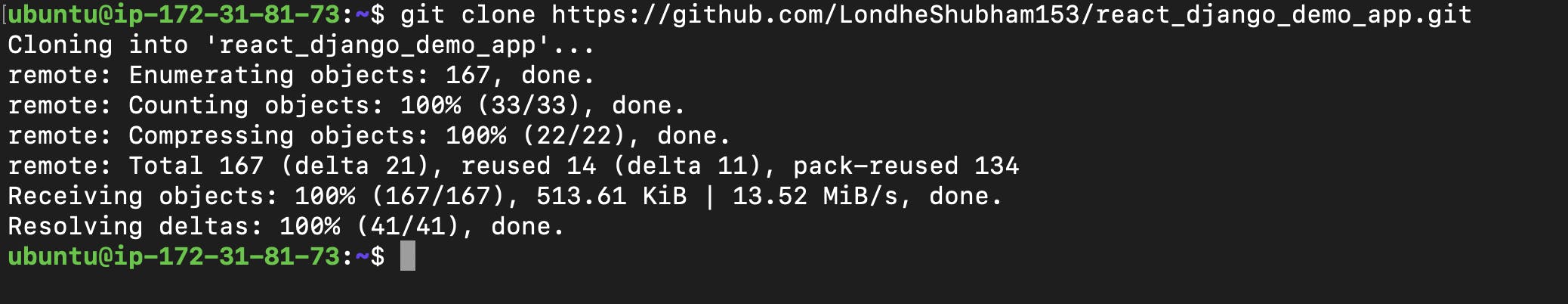
Clone the project:
$git clone https://github.com/LondheShubham153/react_django_demo_app.git

Enter the cloned project using the 'cd' command and view the file using the 'ls' command:

Now create a docker file that will install all the requirements to run an application.
Technically we are creating a Docker image from a Docker file (The list of requirements to run an application)
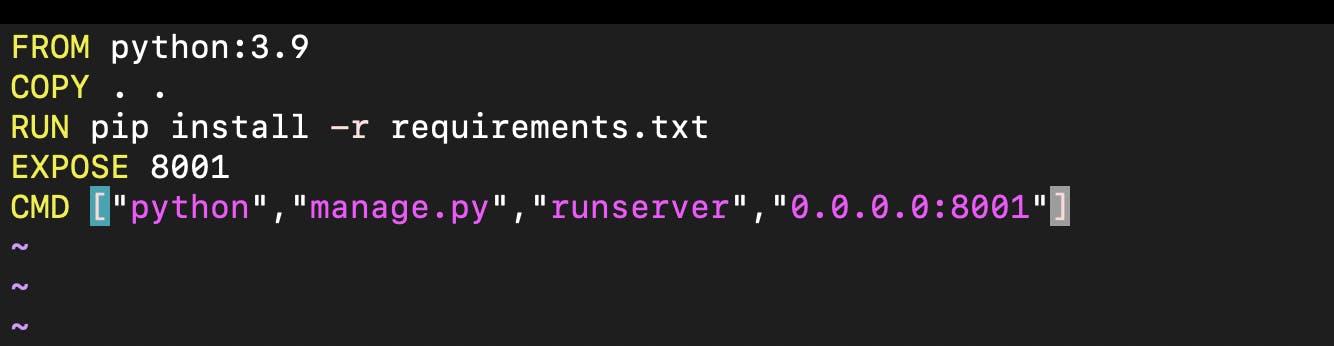
$ vim Dockerfile
The File:

"FROM python:3.9" means pull the python file and install all the requirements stored in the requiremnents.txt file.
"COPY . ." means COPY source destination
"RUN.. " means an installation of Python and the requirements
"EXPOSE 8001" means setting a port 8001
How to know the installation: (Google search)

Then create an image file by using the following command:
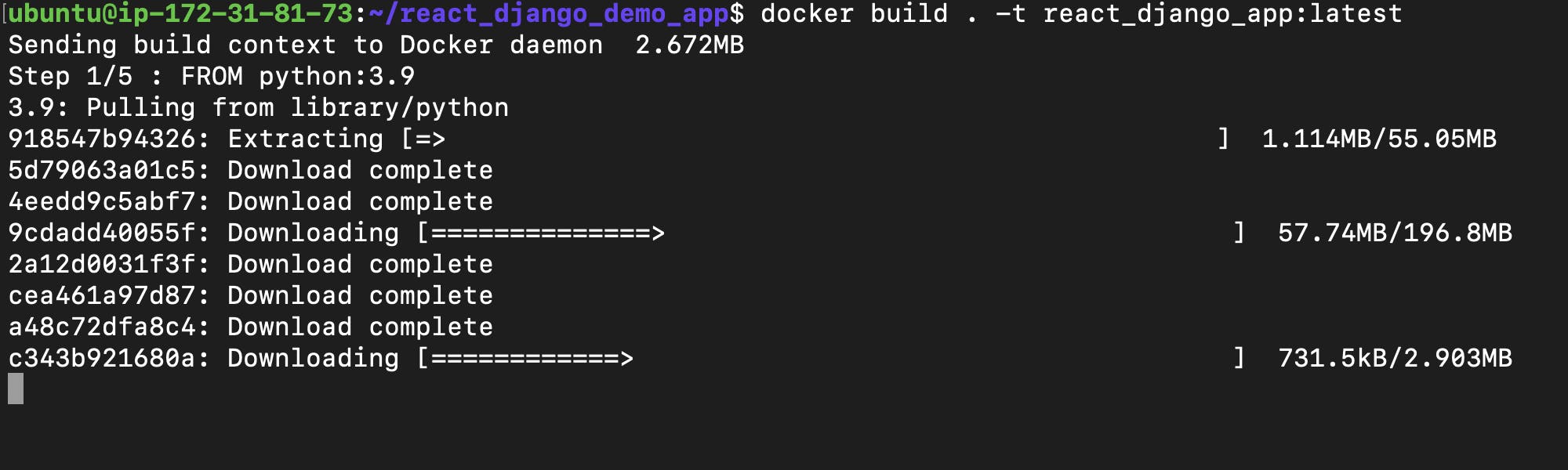
$ docker build . -t react_django_app:latest

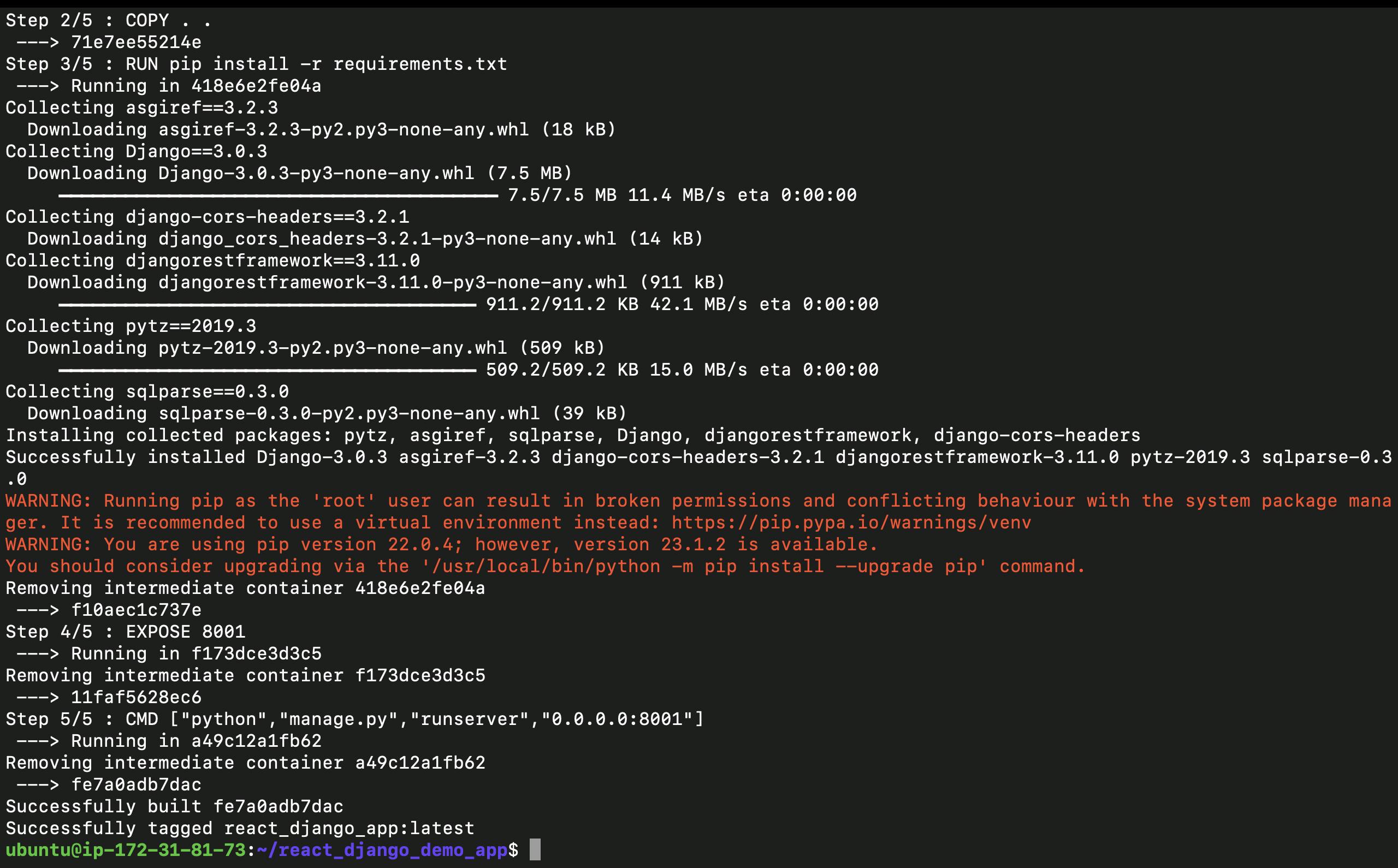
All the steps for getting installed:

Run the docker file using the following command:
$ docker run -p 8001:8001 -d react_django_app:latest
-p: Assign the port
-d: Run the docker file in the background
You can see the docker files running using the following command;
$ docker ps

The docker file is running in the background in your system.
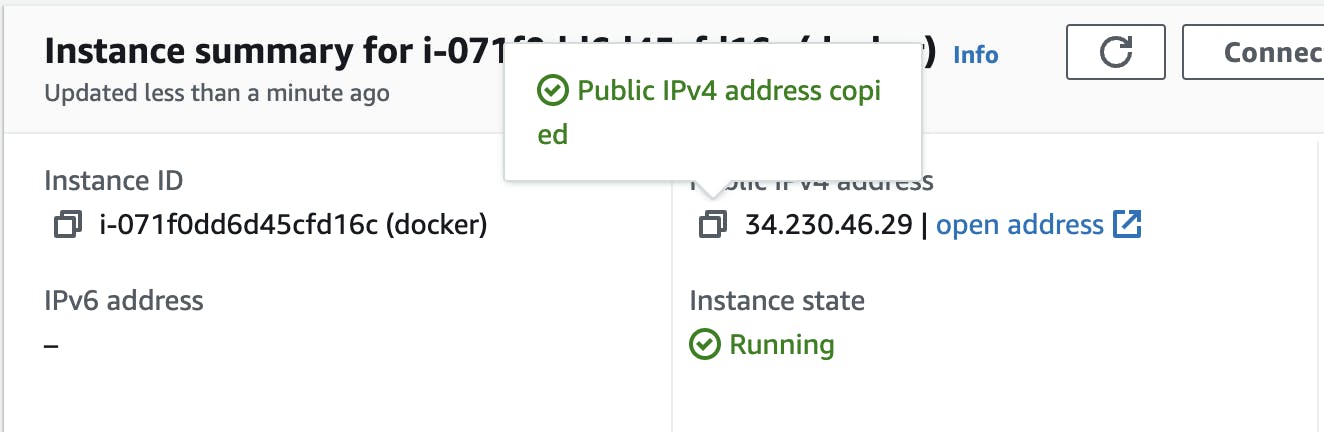
Copy the Public IPv4 address and still, it will not open the website:


This will keep on loading because it has no permission for incoming.
To solve this issue, you need to create an inbound rule on your EC2 instance:
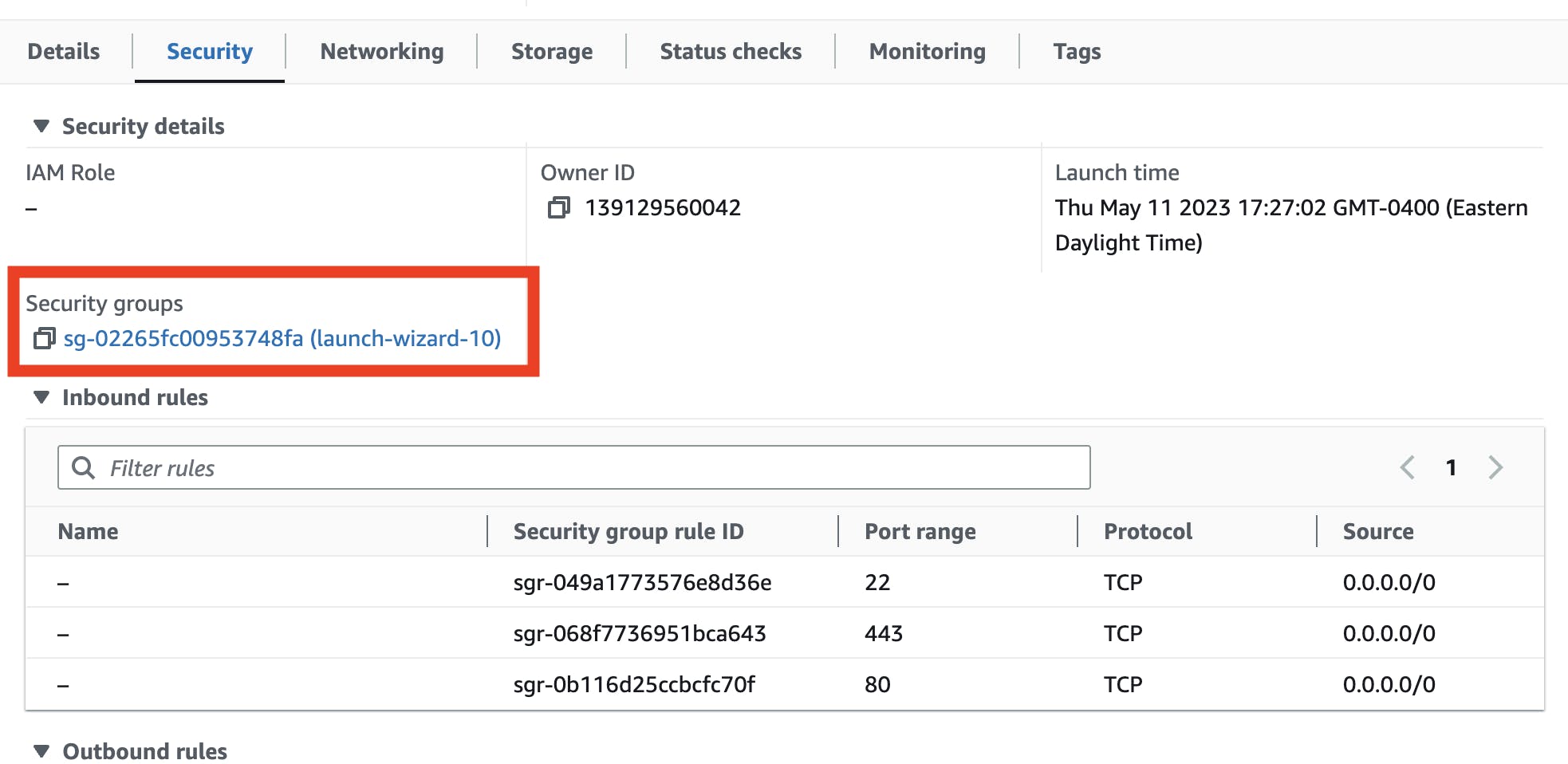
Go to "security groups"

Enter the Security group to create an "Inbound rule".
Inbound means incoming traffic coming to your EC2 instances.

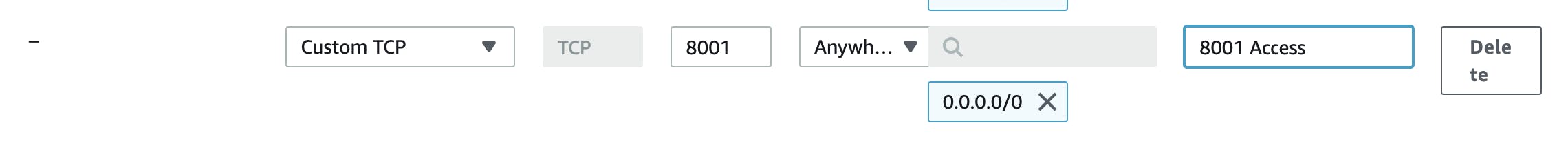
Add a rule:

Give access to all IPv4 and port: 8001
Copy the Public IPv4 address and add the port following the IP address.